HTML emails have become a key component of modern email marketing. They let you create visually engaging and interactive email messages, making your emails more appealing and effective. They are crucial for businesses, as they can highlight products, promotions, and branding in a way that plain text simply cannot. They also allow for better tracking and analytics, helping you understand how recipients engage with your emails.
In the past, Gmail allowed users to directly input and edit HTML code within the email editor. This feature was favored by those who wanted to personalize and design their emails extensively. However, in an effort to enhance security and simplify the user experience, Gmail made the decision to remove the ability to directly input HTML code in the email editor.
This change has prompted users to explore alternative methods for sending custom HTML emails through Gmail, which we will delve into in this article.
Jump in to a section here, or read the full guide:
- Sending Custom HTML Emails via Gmail
- Copying Rendered HTML Directly into Gmail
- Limitations of using Custom HTML Templates
- Plain Text Emails vs HTML Emails
- Send Personalized HTML Emails using Mailmeteor!
Sending Custom HTML Emails via Gmail
Gmail uses a What You See Is What You Get (WYSIWYG) editor, which means that sending raw HTML code directly is not a viable option. Because the recipient will actually see the raw HTML code instead of a rendered document.
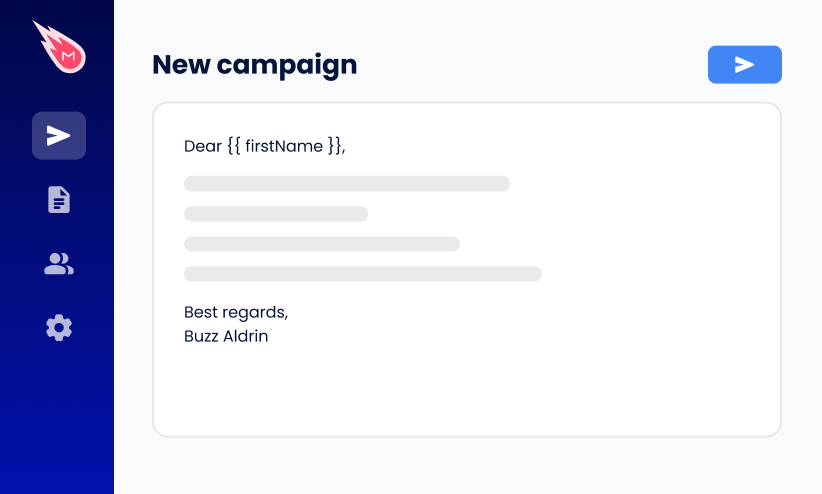
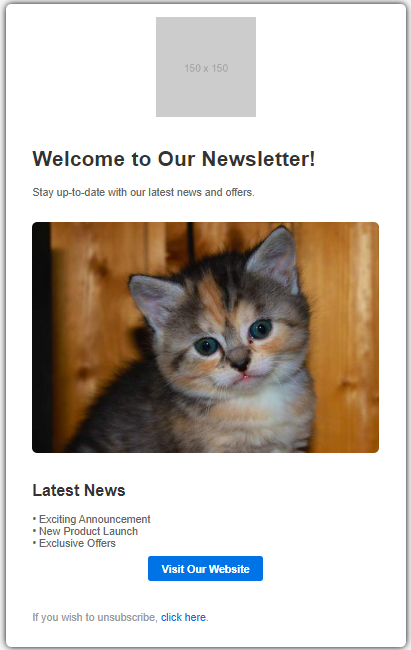
For example, take a look at this mock email template.

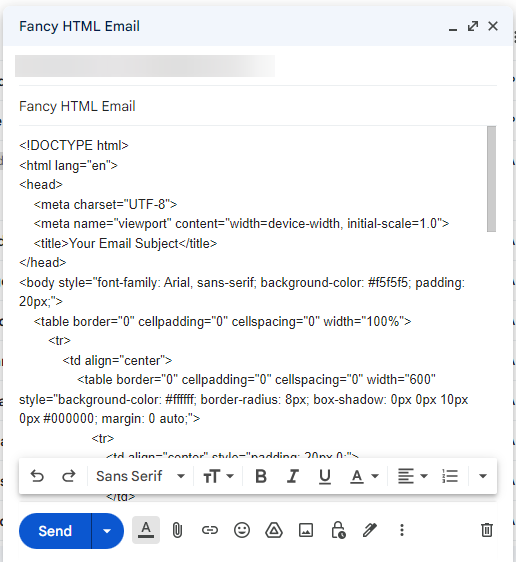
There was a time when you could have made something like this directly in Gmail, but if you try to copy and paste the HTML code in the Gmail Editor, this is what happens:

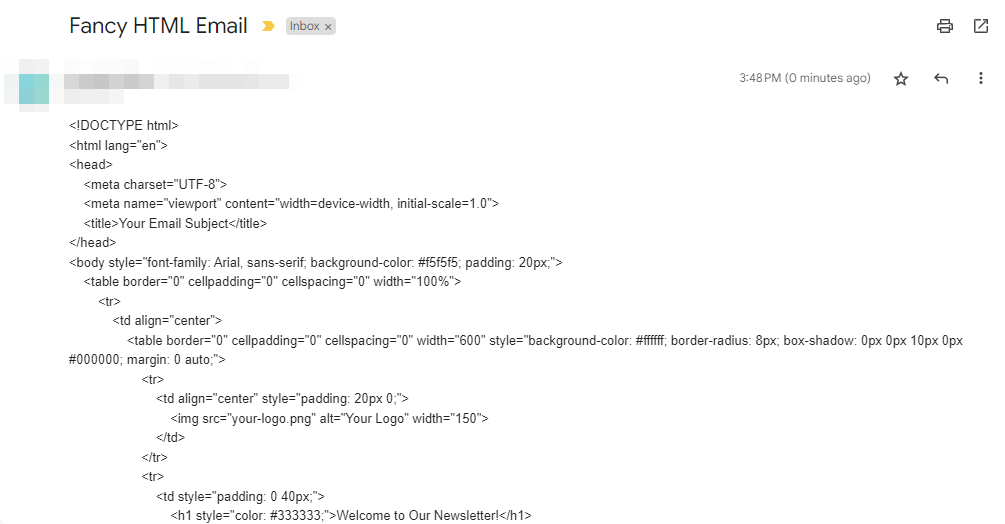
Since Gmail uses a WYSIWYG editor, this results in the recipient getting exactly what you see over here, an email that is nothing more than HTML code written out in plain text:

However, there is a practical workaround. Users can copy and paste a rendered HTML email into the Gmail editor to send custom HTML emails. This method allows you to create visually appealing, customized emails while working within Gmail’s constraints.
Copying Rendered HTML Directly into Gmail
This method is actually a lot simpler than it seems, you simply need to open an email template in a browser, and then copy and paste all of its content into Gmail editor. Here is what you need to do:
- Prepare Your HTML Code
- Open a text editor like Notepad (Windows) or TextEdit (Mac).
- Write or paste your HTML code into the text editor. This code can include text, images, links, and formatting, just like a standard web page but with some limitations which we will discuss later.
- Save the file with an “.html” extension, such as “template.html”.
- Preview in a Web Browser
- Double-click the HTML file you just created to open it in your default web browser. This will render your email exactly as it will appear to the recipient.
- You can go back to the text editor and change the contents if you wish, just remember to save the file after you complete your changes, and to refresh the browser page to update your changes.
- Select All and Copy
- In the browser, press Ctrl+A (Windows) or Cmd+A (Mac) to select all the content in the HTML email.
- Next, press Ctrl+C (Windows) or Cmd+C (Mac) to copy the selected content. You can also right-click and select Copy from the menu.
- Paste into Gmail
- Open Gmail and start composing a new email.
- Click on the email body where you want to insert your HTML email content. You cannot insert HTML in the subject line, so your only option is the email’s body.
- Now, press Ctrl+V (Windows) or Cmd+V (Mac) to paste the content you copied from the browser. Or you can right-click and select Paste from the menu.
- The HTML email should be pasted directly into the Gmail editor, and you should see it rendered like in the image below.

- Send the Email
- Complete your email with a subject, recipient, and any additional text or elements.
- Click the “Send” button, and your custom HTML email will be delivered to the recipient.
If all goes well, your recipient will receive the email rendered perfectly as it was in the .html file that you created. We recommend you send the email to yourself before you send it to the intended recipient(s), just to make sure that there are no mistakes in the HTML code.
Using an HTML Editor Browser Extension
For tech-savvy users who wish to have more control over the raw HTML of their emails and are comfortable with manual editing, using an HTML editor extension is a viable solution.
These extensions, widely available for popular browsers like Google Chrome, provide means for experienced users to manually write and edit HTML code before sending your email through Gmail. Free HTML Editor for Gmail by cloudHQ is one of the more popular options out there for Chrome users.
Simply install the extension, and head on over to your Gmail to access your split-screen HTML editor where you can make changes and view their effects live, all from the comfort of your Gmail account.
Limitations of using Custom HTML Templates
Unfortunately, even with the power of writing your own HTML code, there are limitations that you need to be aware of before you start on this journey. Here is what you need to know:
Say goodbye to Fonts!
Unfortunately, Gmail does not offer a way to import custom web fonts into your HTML emails. You are limited to using the standard fonts, which can limit your design choices and branding opportunities.
If you do need to use your own branding somewhere, you have no choice but to resort to using images with text written in them. But you also cannot send these images as part of the email itself, which leads us to our next point.
Images Must Be Publicly Hosted
You cannot link to an image on your computer in your email and send it to others, it may show up in your local browser, but the moment you add it to the Gmail editor, it will refuse to load.
In our example template, we used images from placeholder and placed a kitten, because both are publicly available. Your images must also be publicly available and hosted somewhere on the internet. This can be your own website, or a public Google Drive folder, or an online image sharing website.
No Support for External Style Sheets
External style sheets will not work in your email. If you are proficient with CSS, consider using embedded CSS and inline styles to achieve the desired formatting and styling of your email.
This limitation can add complexity to the design process, as you will need to include all styling directly within your HTML code. At the same time, keep your styles as simple as possible, you never know what browser or email application your recipients are using, so it is best to stick to the standard CSS styles for maximum compatibility.
Stick to Table Based Layouts
While a lot of modern HTML uses <div> elements for layouts and styling, emails still utilize the good old table-based layouts. So, if you need to create any grid elements or boxes, you will need to do so using the various table tags such as <table>, <tr>, and `<td>.
This is because not everyone uses the same email service provider, so even if Gmail starts supporting a new feature, there are going to be countless others who still lag behind. An improperly rendered email sets a bad first impression, so it is best to stick to what works for everyone and focus on the actual content of the email in question.
Plain Text Emails vs HTML Emails
The choice between sending Plain Text Emails and HTML Emails plays a pivotal role in determining the effectiveness and impact of your messages. Both formats come with their own set of advantages, catering to unique needs and preferences.
Let us highlight the key distinctions between these two email formats:
| Feature | Plain Text Emails | HTML Emails |
|---|---|---|
| Formatting and Styling | Limited to plain text, no styling | Support rich formatting and styling |
| Images and Media | No support for embedded images | Can include images and multimedia |
| Links and CTA Buttons | Basic hyperlinks | Stylish links and interactive buttons |
| Layout and Structure | Linear, minimal structure | Complex layouts are possible |
| Personalization | Limited to text-based personalization | Extensive personalization options, including the use of personalized images for more advanced use-cases |
| Tracking and Analytics | Limited tracking capabilities | Advanced tracking and analytics |
| Compatibility | Universally compatible | Needs extensive testing and development time for full compatibility across all devices |
| Engagement and Impact | Limited visual appeal, only conveys information | Enhanced engagement and impact |
While Plain Text Emails are known for their simplicity and universal compatibility, HTML Emails offer a broader canvas for creativity and engagement.
Send Personalized HTML Emails using Mailmeteor!
Mailmeteor is a powerful email marketing tool that simplifies the process of sending personalized HTML emails to multiple recipients through Gmail. This handy add-on seamlessly integrates with your Gmail and Google Sheets to let you create and send personalized emails with ease.
- Email Personalization: Create highly personalized emails by using custome merge tags from data in your Google Sheets, or using the web platform with fields such as names, company details, or any other custom variable.
- HTML Template Editor: Make use of the premium HTML Editor and insert personalized data directly into your email templates.
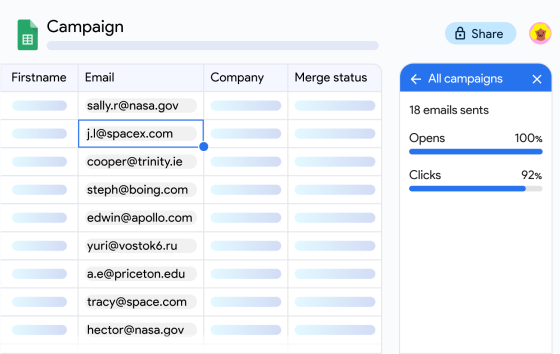
- Email Tracking: Track your emails after they leave your mailbox, see if your recipients are opening them and run A/B tests with reliable feedback.
- Template Library: Access a library of pre-designed email templates or create your own HTML email templates to use in your campaigns.